Bu ekranda bize chrome developer üyeliğini aktif etmek için 5 $ tutarında bir para yatırmamızı istiyor. Bu birazda saçma sapan şeyler yapılmasın diye bir önlem, yoksa 5 $ olmazdı bence.
Ücreti şimdi ödeyin linkini tıklayarak hesap bilgilerinizi gireceğiniz ekrana geliyoruz.
Bu kısıma ödeme yapmanız için gereken kredi kartı bilgilerinizi vs. girdikten sonra hesabınızı aktif ediyorsunuz. Artık uygulamanızı chrome webstore da yayınlayabilirsiniz.
Bir uygulama eklemek için ;
mavi buton ile belirtilmiş "Yeni öğre ekle" butonuna tıklıyoruz.
Karşımıza uygulamamızı eklememiz için gereken .zip dosyasını soruyor.
Zip dosyasının içinde bir adet iconumuz ve manifest.json dosyamız olacak. Chrome marketten uygulama yüklendiğinde boş sayfada görünecek icon yani bu. manifest.json dosyamız ise;
{
"name": "temhemira",
"description": "Kişisel blog, teknolojik ve gündemdeki haberler",
"version": "1",
"app": {
"launch": {
"web_url": "http://www.temhemira.blogspot.com"
}
},
"icons": {
"128": "128x128.png"
},
"permissions": [
"unlimitedStorage",
"notifications"
]
}
bu şekilde olacak. benim gösterdiğim uygulama yalnızca bir kısayol işlevi görüyor. Farklı şeyler için örnekler araştırabilirsiniz.
Kodları basitçe anlatmak gerekirse name kısmı uygulamamızın görünür ismi olacak. description bildiğiniz gibi uygulamanızı anlatan kısa bir açıklama. Bunun belli bir karakter sınırı var tam net hatırlamıyorum uzun yazarsanız zaten uyarı alırsınız. versiyon bilgisi ilk uygulamanızsa 1 güncelleme vs. ise yükselterek yazıyorsunuz. ilk uygulamanıza 2 yazsanız da olmuyor benden demesi :)
app kısmında uygulamanın http://www.temhemira.blogspot.com adresine gideceğini belirtiryoruz.
Burda dikkat edilmesi gereken şey bu linkini vermiş olduğunuz adres, site yöneticisi araçlarında size ait olmalı. Yoksa yapamıyorsunuz.
Daha sonra iconumuzu belirtiyoruz. 128, 64 vs gibi de konulabiliyor bizim için 128 yeterli. 128 e 128 lik dosyamızı burda belirtiyoruz.
Dosyamızın genel görünümü ise şu şekilde;
Artık sıra geldi uygulamamızı yüklemeye, öncelikle bu dosyaları zipliyoruz. Başka bir format istemiyor zaten okuduysanız.
Uzantı veya uygulama yükle (.zip dosyası)
şeklinde belirtmiş.
Zip dosyasını da göstereyim sonra sen başka bir şey koydun da oldu bize eksik yazmışsın denilmesin. Zip dosyasının içeriği bu şekilde ;
Ve artık " yeni öğe ekle" butonundan sonra çıkan sayfada bu zip dosyamızı gösterebiliriz.
Bir hata oluştu: Manifest JSON dosyası UTF-8 kodlamalı olmalıdır.
şeklinde bir hata alırsanız. Notepad ++ ile UTF-8 dönüştür yapılarak sorun halledilebilir.
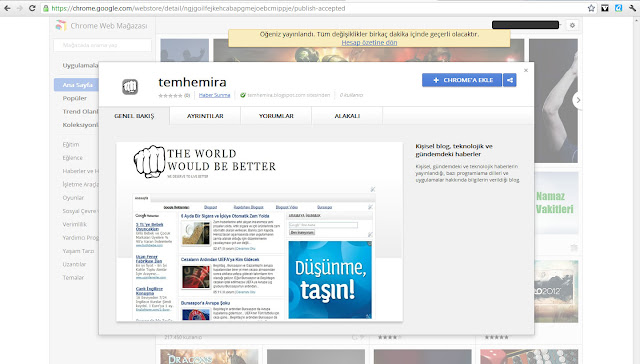
Eğer başarıyla bu ekranı görebildiyseniz uygulamanızda bir sorun yok demektir.
Şimdi burayı nasıl dolduracağınızı maddeler halinde açıklayayım.
1- Ayrıntılı açıklama
"kişisel, gündemdeki ve teknolojik haberlerin yayınlandığı, bazı programlama dilleri ve uygulamalar hakkında bilgilerin verildiği blog."
şeklinde bir bilgi verici açıklama metni giriyoruz.
2-Simge
Zip dosyamıza koyduğumuz simgeyi buraya koyuyoruz.
3-Ekran Görüntüleri
Sitemizin, uygulamamızın ekran görüntüsünü koyuyoruz. En az 1 adet ve boyutları zaten belirtilmiş.
4- Doğrulanmış Web Sitesi ;
Yaptığımız uygulama için başta dediğim gibi bu sitenin bize ait olduğunu belirtmemiz gerekiyor. Eğer bu hesaba bağlı değilse siteniz, hesabınızı doğrulamasını yapmalısınız. Bunun için gerekli açıklamalar google da mevcut.
5 - Diğer Kısımlar
Sitenizin adresi, eğer yardım linki vs. koyacaksanız onun bilgileri vs. şeyleri girebiliyorsunuz.
Daha sonra yaptığınız uygulamanın kategorisini seçiyorsunuz. Fiyatlandırma, alt kategoriler, bölge seçimi dil vs. bilgilerinizi de seçtikten sonra uygulamanız hazır hale geliyor.
Tüm alanları doğru bir şekilde doldurduysanız en alt sağda " Değişiklikleri yayınla" butonuyla uygulamanızı yayına koyabilirsiniz.
Ve Final ;
Eğer bu ekranı gördüyseniz tüm işlemleri başarıyla gerçekleştirmişsiniz demektir. Artık uygulamanız yayında. Tebrikler.
Uygulamamı arıyorum arama sonuçlarında çıkmıyor diyenler için ;
Yeni yükler yüklemez arama sonuçlarında çıkmıyor. Bir gün sonra falan denerseniz görebilirsiniz. Panik yapmayın.
edit : Eğer bildiri dosyası hatalı hatası alıyorsanız şu şekilde de deneyebilirsiniz. Sürüm güncellemelerinde 1.1, 1.2,1.3 gibi sürüm arttırımı yapabilirsiniz.
{
"name": "Uygulama Adı",
"description": "Uygulama Açıklama",
"version": "1",
"app": {
"urls": [
"http://www.temhemira.blogspot.com"
],
"launch": {
"web_url": "http://www.temhemira.blogspot.com"
}
},
"icons": {
"128": "128.png"
},
"permissions": [
"notifications"
]
}













13 yorum:
Mrb
Guzle bir paylaşım ve faydalı çokta işime yaradı aancak artık manifest surum 2 ıstıyor surum yazan yere 2 yapıyorum ama kabul etmıyor genede chrome surum 2 yı nasıl ve nereden bulabılırım bilginiz varmıdır acaba
Sürüm istemesinin nedeni büyük ihtimal aynı uygulamayı ikinci kere yüklüyor olduğunuzdur. Bu yüzden versiyon bilgini güncellemenizi istiyor. 2 yazınca olması lazım aslında. Belki şu anki 2 dir. 3 yapın. olmadı 2.1 yapın bir deneyin bakalım.
2-yada 3 yapıncada olmuyor ancak bu şekılde cözebildim. Sızınde bılgınız olsun dıye koydum buraya. Ayrıca ilginden dolayı teşkurler.
{
"name": "chess",
"description": "sparkchess",
"version": "1",
"manifest_version": 2,
"app": {
"launch": {
"web_url": "http://www.gamecusine.com/mixed-games/sparkchess"
}
},
"icons": {
"128": "128x128.png"
},
"permissions": [
"unlimitedStorage",
"notifications"
]
}
Ben teşekkür ederim, düşünceli davranışınızdan dolayı.
Ricaederim bılgı paylaştıkca değerlidir bana göre.
ben daha yenıyım henuz 2 aylık 1 oyun sıtesıne sahıbım ve eksığım cok. Chrome de oyunlarımı nasıl ust sıralara taşıyabılırım bunla ılglı ıp uclarıan ihtıyacım var bilginiz varsa tabı.
chrome uygulamalarında üst sıralara çıkmak için çok kullanılması gerekiyor. zaten önemli olan da bu tabi. Bunu yapmak için uygulamaların isimlerini güzel seçmek iyi bir yol olabilir. İnsanlar oyunu nasıl ararlar, iyi tahmin, güzel bir başlık işe yarar. Ve ayrıca oyunu tanıtan resmi ilgi çekici ve kaliteli seçmeniz önemli. Oyunun büyük resimleri de düzgün olursa kullanıcı oyunun kalitesini oynamadan görebilir. Asıl en önemlisi chrome dan gelen kullanıcıları geri döndürebilmek. Oyun oynattığınız sayfayı sadeleştirmek, zorla reklam basmamak önemli.
Hocam slm
Bir sorum olacak bu Mozilla Firefox unda chrome gibi mağaza uygulaması başladı oraya nasıl oyun eklyebılıyoruz bılgın varmıdır çozdunmu olayı ben cozemedım bır turlu. saygılar
Hocam slm
Ya anlamadım bısı var bu chrome ye oyun koyuyorum gunluk oyununa gore 10 veya 20 şer artıyor ekleyenler, ama mıllete bakıyorum bır oyun koyuyorlar 3 gunde 50 bin oluyor nasıl oluyor bu ben bır senedir kaç oyunum var toplamı daha 50 bin olmamaışken mıllet 3 gunde tek oyunu 50 bin yapıyor allahaşkına nasıl oluyor bole ya.
Hocam merhaba acizane bir sorum olacak bu manifeste çoklu dil olayını nasıl eklıcez chromede oyunlara baktığımda ayrıtınlar kısmında diller bır suru dıl var bızımkısınde sadec sectığımız dil gorunuyor bu çoklu dıl olayını manıfeste nasıl ekleriz çok önemlı cevaplarsanız lütfen.
Hocam buraya çoklu dil desteğini nasıl eklicez?
{
"name": "Bass Fishing Challenge",
"description": "",
"version": "2.10.2",
"manifest_version": 2,
"locale": "en,tr",
"app": {
"launch": {
"web_url": "http://www"
}
},
"icons": {
"128": "128x128.png"
},
"permissions": [
"unlimitedStorage",
"notifications"
]
}
Hocam buraya çoklu dil desteğini nasıl eklicez?
{
"name": "Bass Fishing Challenge",
"description": "",
"version": "2.10.2",
"manifest_version": 2,
"app": {
"launch": {
"web_url": "http://www"
}
},
"icons": {
"128": "128x128.png"
},
"permissions": [
"unlimitedStorage",
"notifications"
]
}
Hocam merhaba acizane bir sorum olacak bu manifeste çoklu dil olayını nasıl eklıcez chromede oyunlara baktığımda ayrıtınlar kısmında diller bır suru dıl var bızımkısınde sadec sectığımız dil gorunuyor bu çoklu dıl olayını manıfeste nasıl ekleriz çok önemlı cevaplarsanız lütfen.
Hocam selam manifest' e dil desteği eklemeye çalışıyorum şöyle bir hata verıyor neden acaba ne eksik,,,
manifest.json:9:1: Bir anahtardan sonra
Yorum Gönder